Rees Park, Toronto, ON
Inspired by wild cliffs, designed for play
Phyto Studio serves as a planting design subconsultant to WHY-Architects for Rees Park. Phyto participated with WHY and Brook McIlroy to develop a competition-winning design for a new waterfront park in Toronto. The team’s inspiration was to design a faux “bluff” landform—inspired by the Scarborough bluffs to the east—to screen out an elevated highway. The ridge becomes a host for a variety of recreational activities such as a playgrounds, dog park, and nature exploration. Phyto is developing sophisticated planting strategies to replicate the feeling of a natural cliff landscape all while solving complex urban challenges of stormwater management, salt spray mitigation, and creating more biodiversity within a hyper-urban context. Project is in schematic design.
Design team: WHY-Architects, Brook McIlroy, ARUP
Client team: Waterfront Toronto, Toronto Parks Department

Rendering by WHY-Architects

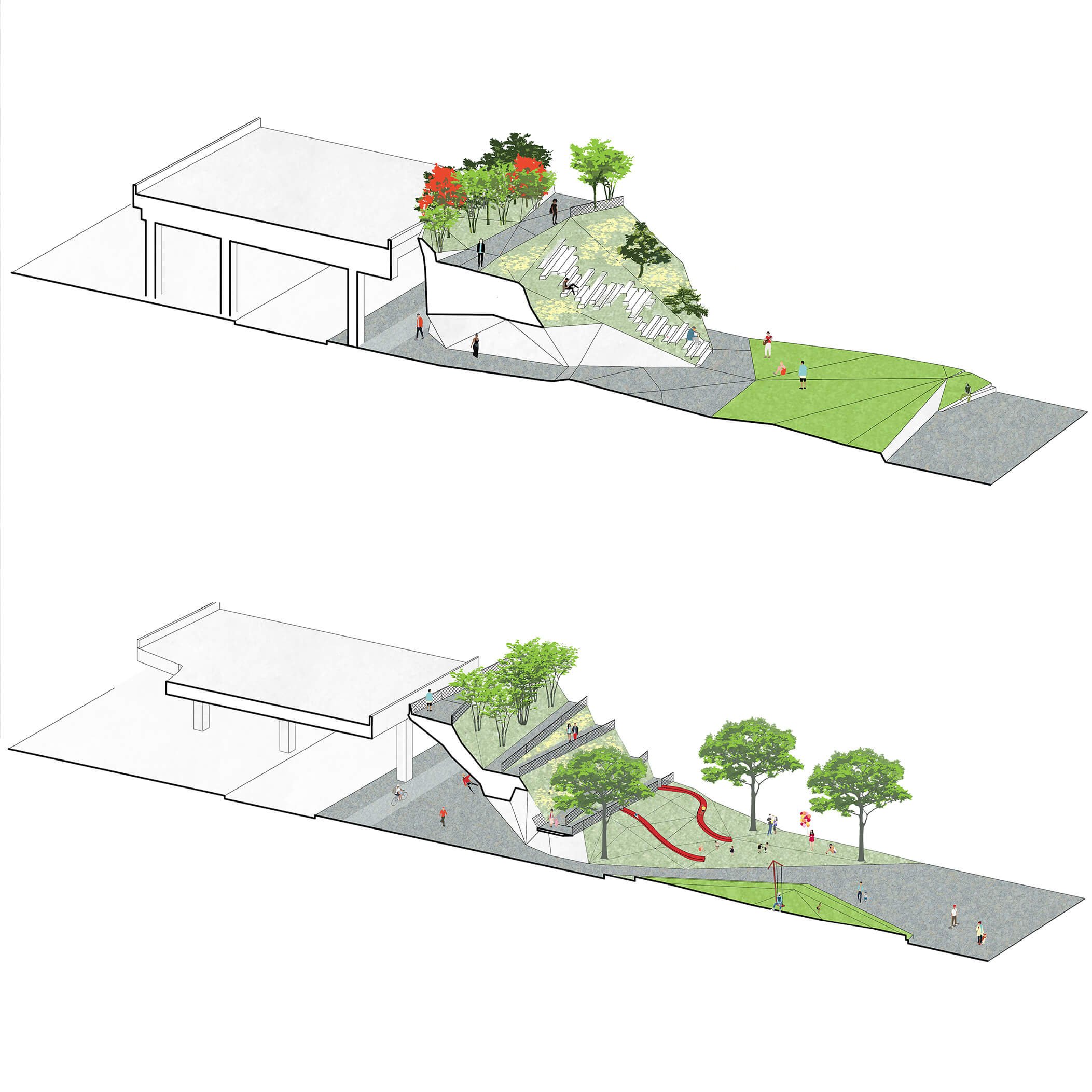
Diagram by WHY-Architects

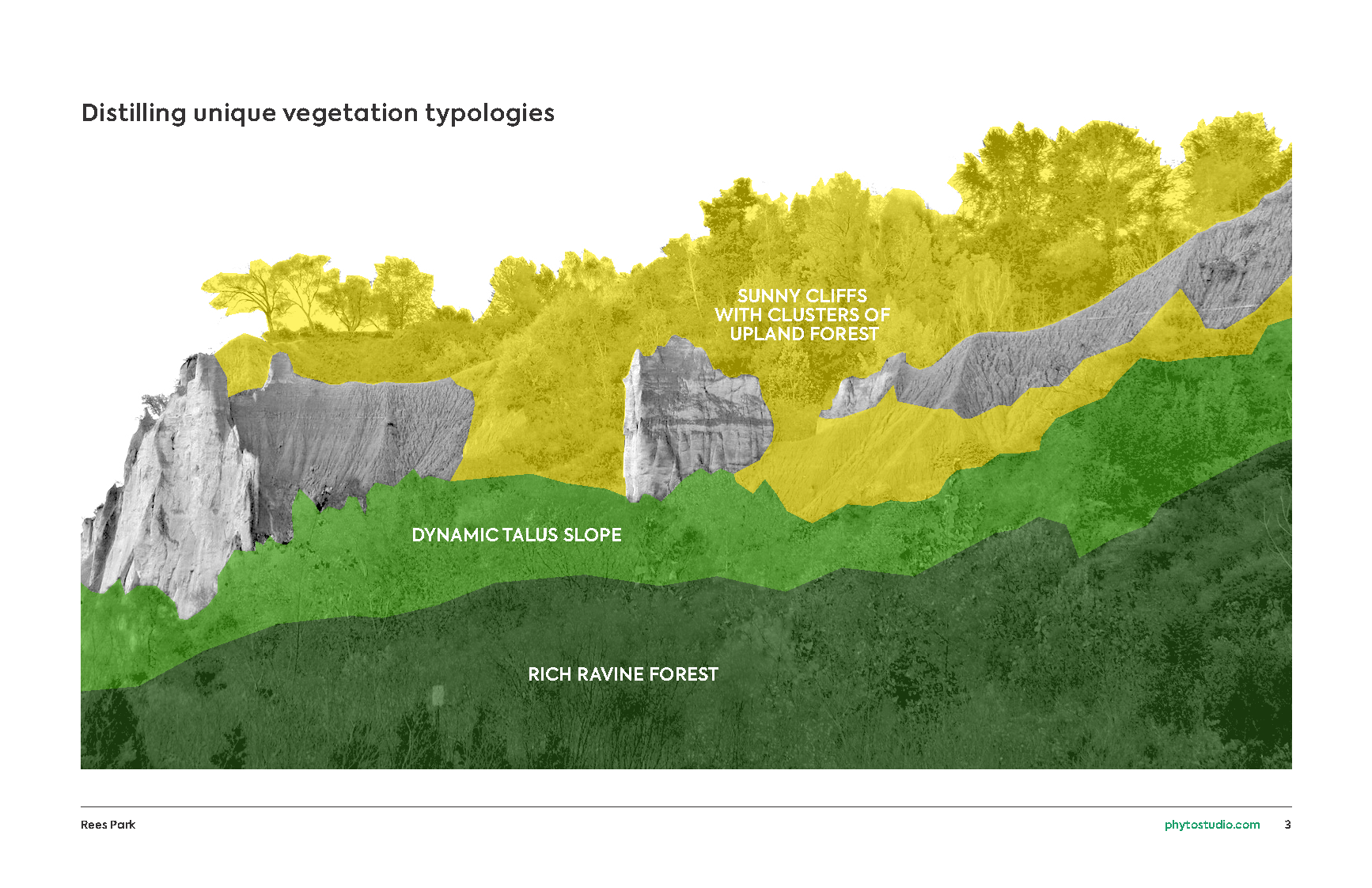
Vegetation covering cliff, diagram by WHY-Architects

Section through cliff, diagram by WHY-Architects

Inspiration of Scarborough Bluffs

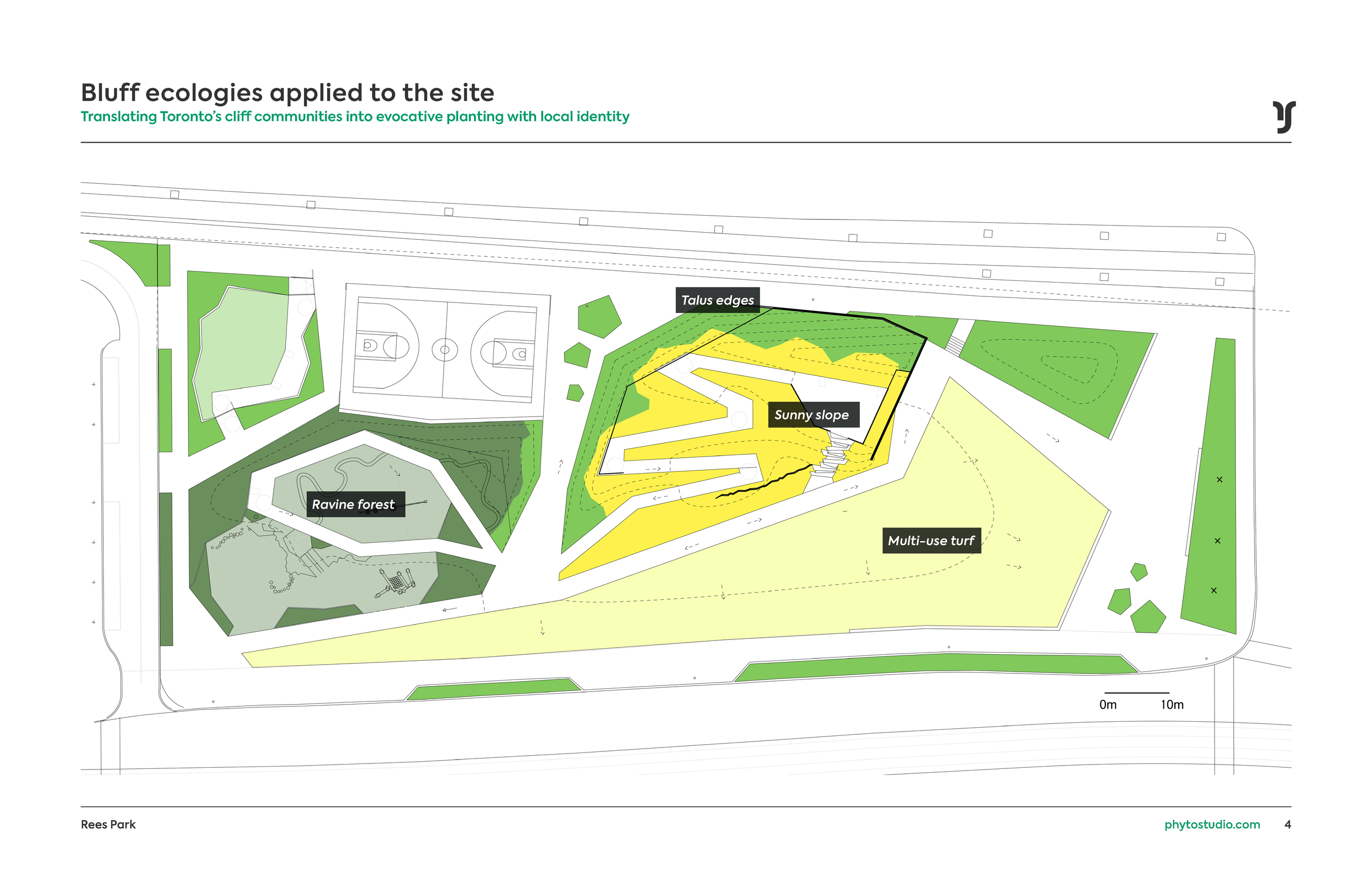
Translation of that inspiration to site forms

Seasonal color in tree layer

